add expires headers w3 total cache|Complete Guide to W3 Total Cache Plugin Settings : Tuguegarao If you’d prefer to use a free caching plugin to add expires headers to your website, then we recommend you take a look at W3 Total Cache. W3 Total Cache offers some of the same features as WP Rocket, but it’s not as . Buenas noches.Si tengo la producción se 1 MW, cuanto seria en Kwh y esa producción seria mensual o anual. Contestar. Alberto Martinez dice: 6 julio, 2018 a las 1:05 pm. Si tienes una potencia de 1 MW, tendrías una energía de 1MW h en una hora, 24 MWh en un día, 8750 MWh en un año.
PH0 · expires header in w3 total cache
PH1 · The Ultimate Guide to W3 Total Cache: How to Set it Up
PH2 · How to Configure W3 Total Cache Settings
PH3 · How to Add Expires Headers to Your WordPress Website
PH4 · How to Add Expires Headers to Your WordPress
PH5 · How to Add Expires Headers in WordPress (Step by Step)
PH6 · How to Add Expires Headers in WordPress (4
PH7 · How to Add Expires Headers in WordPress (2
PH8 · How to Add Expires Headers in WordPress
PH9 · How To Add Expires Headers to WordPress: Manual + Plugin
PH10 · How To Add Expires Headers In WordPress (4 Methods)
PH11 · Complete Guide to W3 Total Cache Plugin Settings
PH12 · 2 Ways to Add Expires Headers in WordPress
PinayFlix - Watch all the best collection of movies and clips from PinayFlix
add expires headers w3 total cache*******If you’d prefer to use a free caching plugin to add expires headers to your website, then we recommend you take a look at W3 Total Cache. W3 Total Cache offers some of the same features as WP Rocket, but it’s not as . Learn how to add expires headers in WordPress with or without a plugin in order to control how your content is cached and speed up load times for returning visitors.
Quick Summary ↪ This article shows you how to manually add expires headers to your WordPress site or use plugins like WP Rocket, W3 Total Cache, or WP Fastest Cache.

Learn how to Add Expires Headers With the .htaccess on Apache Server, using the config File on Nginx Server or with a WordPress Plugin.
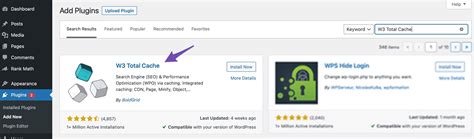
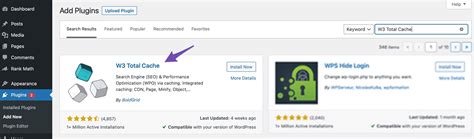
W3 Total Cache is a popular and versatile free caching plugin that offers extensive configuration options for Expire Headers and a multitude of other performance optimizations. How to Configure W3 Total Cache Settings for Your WordPress Site. Brian Li. Published. August 24, 2020. Updated. August 1, 2024. With over 1 million active installations, W3 Total Cache is one of the most popular caching .add expires headers w3 total cache Complete Guide to W3 Total Cache Plugin Settings Set W3 Total Cache header, set W3 Total Cache for the header, not necessary. Enable HTTP (gzip) compression, enable gzip compression only if you do not use it at the moment on your siteTo enable expires headers on your site, you can use WordPress plugins like WP Rocket or W3 Total Cache. While there are many plugins to choose from, caching plugins is an excellent choice. For that you can try this plugin called Add Expires Headers and use 0 days as Expiry time for format of files you want to update at users browsers. But make sure your server . 如果您更喜欢使用免费的缓存插件将过期标头添加到您的网站,那么我们建议您查看W3 Total Cache。 W3 Total Cache提供了一些与WP Rocket相同的功能,但它并不适合初学者。您必须手动启用 expires 标头,因为它不 .WP Rocket enables browser caching and automatically expires headers when you activate the plugin. It sets up optimal expiration times for different types of data, so you need not worry. Using W3 Total Cache. On W3 Total Cache, .Using the “Add New” menu option under the “Plugins” section of the navigation, you can either search for: w3 total cache or if you’ve downloaded the plugin already, click the “Upload” link, find the .zip file you download and then click “Install Now”.
I currently have the W3 Total Cache plugin installed on my self-hosted WordPress site. The question is in regards to the behavior im experiencing with the plugin itself and its relation to the .htaccess file, which is located one-level up of my WordPress core files.I followed the WordPress Codex on moving the core files in its own sub-directory, outside of my root folder.
Browser Cache Settings. Here we will review the Browser Cache > General Settings section in W3 Total Cache for WordPress and examine what each of the available settings do.. General Set Last-Modified header. Default value: Enabled. The “Set Last-Modified header” option in W3 Total Cache lets you decide whether or not your server includes a . Learn to add expires headers to WordPress and use browser caching. Load pages faster and improve the user experience. It’s simple if you follow this guide! . W3 Total Cache, or WP Fastest Cache. Read on to understand the benefits of expires headers and choose the method that best suits your needs, Install and configure W3 Total Cache. Once the tests are performed, go to your WordPress dashboard and navigate to Plugins > Add new and search for W3 Total Cache. . Set CSS & JS expires header to 31536000 seconds (one year) Set HTML & XML expires header to 3600 seconds (one hour) Installing W3 Total Cache in WordPress . Before you install the W3 Total Cache plugin in WordPress, you’ll need to make sure that you deactivate any other caching plugin on your website. This will help you save server resources and prevent any plugin conflicts. After that, you can go ahead and install and activate the W3 Total Cache plugin. Set Expires Header ON for General, CSS & JS, and Media & Other Files. OFF for HTML & XML. This helps in serving static assets efficiently, but be cautious with HTML traffic. . (ETag) ON – A smart way to save bandwidth and prevent unnecessary overwrites. Set W3 Total Cache Header ON – This helps the plugin recognize optimized files. Enable .
Set Expires header. Lifetime for CSS & JS = 14400 seconds (four hours) . If you choose to use W3 Total Cache – a very popular free option – don’t forget to enable and properly set up the Browser Cache and the Page Cache in “Disk: Enhanced” mode. Also use a CDN whenever possible, since it’ll further minimize the load on your servers.

Enable set Last-Modified header, set expires header, set cache-control header, set W3 Total Cache header, and enable HTTP (gzip) compression. If your server supports Brotli then tick that as well in order to get . To make that work with W3TC I must turn OFF the Browser Cache settings for “Set expires header” and “Set cache control header”. If those settings are turned ON then my headers are simply overwritten by W3TC. . So the only way for this to work is to completely disable W3 Total Cache BC, or simply adjust the settings in W3TC to match .
Als je W3 Total Cache nog niet hebt geïnstalleerd op je website, kun je dat direct doen vanuit je WordPress dashboard. Zoek gewoon op “W3 Total Cache” binnen de pagina “Plugin toevoegen” en klik op installeren. .add expires headers w3 total cache W3 Total Cacheのインストール. 管理画面左メニューの「プラグイン」の「新規追加」を選択し、画面右上の検索窓に「W3 Total Cache」と入力し「今すぐインストール」して「有効化」します。 W3 Total Cacheの設定. W3 Total Cache の設定画面へのアクセス方法Using the Google PageSpeed Online, it looks like the CSS/Images/JS files of most of my plugins (including wp-nivo-slider) do not get their expires-headers set.Is there a solution for this so that W3 Total Cache will set the expires headers on all the media on my page?Complete Guide to W3 Total Cache Plugin SettingsWhen you add expires headers, it will reduce the number of HTTP requests made from the server, which will massively decrease loading times on your website. Home; design; . W3 Total Cache With W3, you will be able to add expires dates to your .htaccess file easily, but it will also take care of many tasks when it comes to caching. . Du kannst die W3 Total Cache Einstellungen auch über den Reiter „Leistung“ in deiner WordPress-Admin-Toolbar aufrufen. W3 Total Cache Einstellungen der Admin-Symbolleiste. Wie man W3 Total Cache löscht. Bevor wir uns damit beschäftigen, wie man den W3 Total Cache konfiguriert, wollen wir kurz besprechen, wie man den Cache leert oder löscht. Aqui estão alguns outros plugins de cache que podem ajudá-lo a implementar cabeçalhos expirados e/ou cache de navegador: WP Super Cache; W3 Total Cache; . Leverage Browser Caching; Add Expires Headers; O plugin Leverage Browser Caching não tem nenhuma configuração – basta ativá-lo e ele começa a funcionar imediatamente. .
This page publishes the result of German language examinations held at the Goethe-Institut Pakistan by student number. Exam locations are Lahore, Karachi, and Islamabad, Pakistan. Pakistan. My Goethe.de. My Goethe.de . Mein Goethe.de; Newsletter; RSS; Further websites. Mein Weg nach Deutschland;
add expires headers w3 total cache|Complete Guide to W3 Total Cache Plugin Settings